Navigating the Web with Visual Interactivity: A Comprehensive Guide to HTML Image Map Generators
Related Articles: Navigating the Web with Visual Interactivity: A Comprehensive Guide to HTML Image Map Generators
Introduction
With great pleasure, we will explore the intriguing topic related to Navigating the Web with Visual Interactivity: A Comprehensive Guide to HTML Image Map Generators. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Navigating the Web with Visual Interactivity: A Comprehensive Guide to HTML Image Map Generators

In the realm of web design, the pursuit of engaging user experiences is paramount. One tool that effectively bridges the gap between visual appeal and interactive functionality is the HTML image map. This article delves into the intricacies of HTML image map generators, exploring their capabilities, benefits, and practical applications.
Understanding the Essence of HTML Image Maps
An HTML image map is a powerful element that allows designers to transform static images into interactive hotspots. By defining specific areas within an image, each associated with a unique URL or action, users can navigate the web with a click, triggering a specific response based on the area they select. This dynamic approach enhances user engagement, simplifies navigation, and presents a visually appealing alternative to traditional text-based links.
The Mechanics of HTML Image Map Generators
At the heart of creating an image map lies the HTML <map> and <area> tags. These tags, working in tandem, define the image map and its individual hotspots. While manual coding is possible, HTML image map generators streamline the process, offering user-friendly interfaces that simplify the creation and implementation of image maps. These generators typically provide a visual canvas where users can:
- Upload their desired image: The foundation of the image map.
- Define hotspots: Users can easily mark specific areas within the image, creating clickable regions.
- Assign actions: Each hotspot is linked to a URL, a script, or another action to be triggered when clicked.
- Customize appearance: Generators often allow for styling options, enabling users to adjust the appearance of hotspots with borders, colors, and hover effects.
- Generate HTML code: The generator produces the necessary HTML code for seamless integration into web pages.
Benefits of Utilizing HTML Image Map Generators
The use of HTML image maps offers numerous advantages for web designers and developers:
- Enhanced User Engagement: By transforming static images into interactive elements, image maps provide a visually engaging and intuitive user experience.
- Simplified Navigation: Complex websites with numerous links can be streamlined through the use of image maps, allowing users to navigate effortlessly.
- Improved Accessibility: For visually impaired users, image maps can offer alternative navigation methods, providing a more inclusive web experience.
- Creative Design Options: Image maps offer a unique canvas for designers to implement creative layouts, adding a distinctive touch to website design.
- Increased Click-Through Rates: By strategically placing hotspots within an image, designers can guide users toward specific content, potentially leading to higher click-through rates.
Common Applications of HTML Image Maps
The versatility of HTML image maps makes them suitable for a wide range of applications, including:
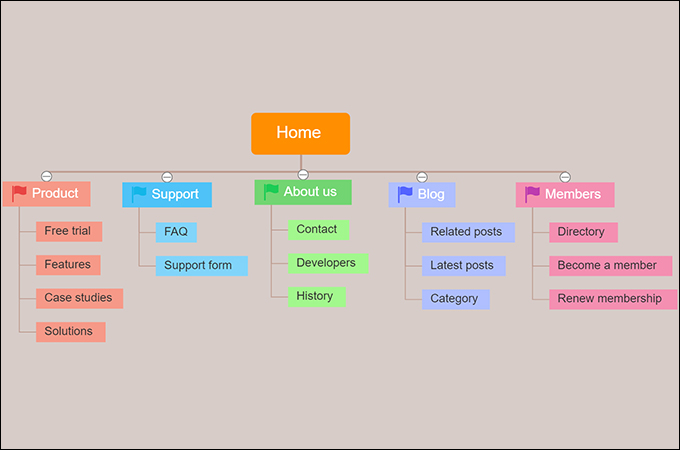
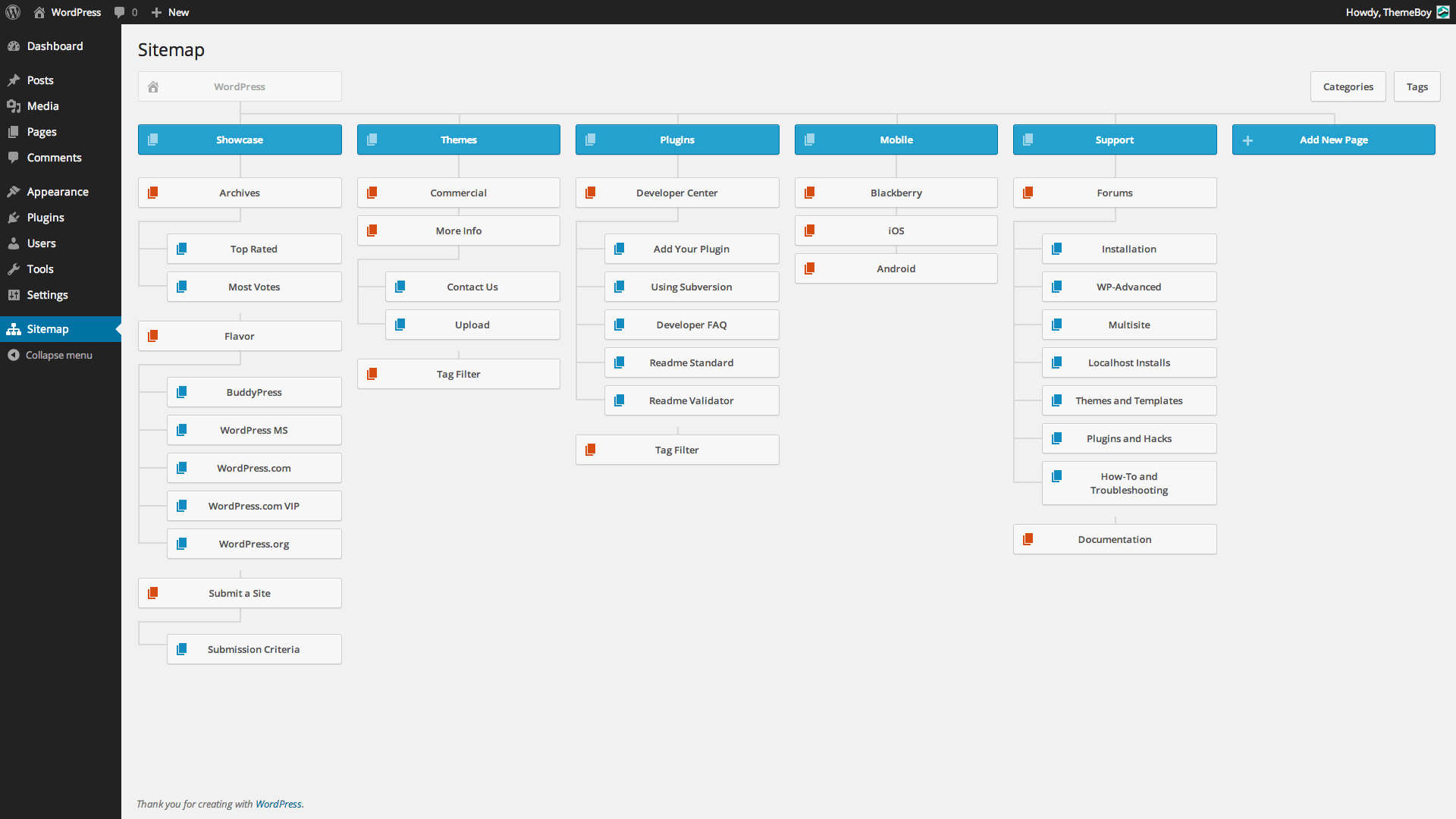
- Website Navigation: Image maps can serve as interactive site maps, allowing users to quickly navigate to different sections of a website.
- Product Catalogs: Image maps can highlight specific features of products, enabling users to explore details with a single click.
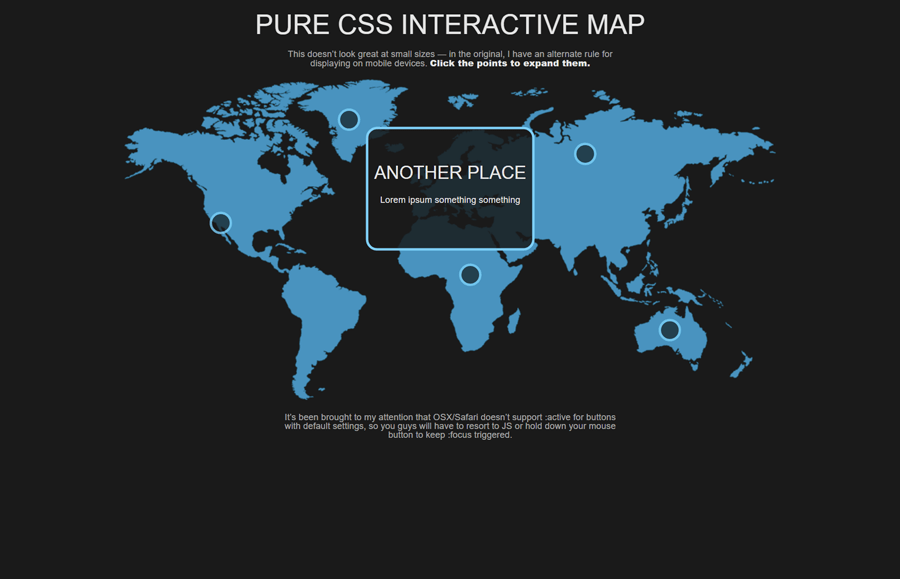
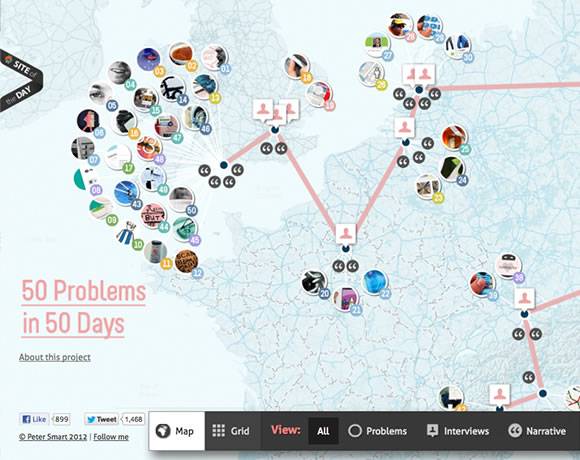
- Interactive Maps: Image maps are ideal for displaying geographical information, allowing users to explore locations and access relevant data.
- Educational Resources: Image maps can enhance learning experiences by allowing users to interact with diagrams, charts, and illustrations.
- Gaming and Entertainment: Image maps can be integrated into games and interactive experiences, adding another layer of engagement.
A Comprehensive Guide to Selecting an HTML Image Map Generator
With a plethora of options available, selecting the right image map generator is crucial. Here are key factors to consider:
- Ease of Use: The generator should offer an intuitive interface, making it easy for users to define hotspots, assign actions, and generate HTML code.
- Customization Options: The generator should provide a range of customization options, allowing users to tailor the appearance and functionality of their image maps.
- Code Generation: The generator should produce clean and well-structured HTML code that is compatible with modern web browsers.
- Support and Documentation: Reliable support and comprehensive documentation are essential for resolving any issues or navigating the generator’s features.
- Pricing and Features: Consider the generator’s pricing model and the features offered at different tiers.
Frequently Asked Questions (FAQs) about HTML Image Map Generators
Q: What are the limitations of using HTML image maps?
A: While image maps offer a unique approach to web design, they have limitations:
- Accessibility Concerns: Image maps can pose accessibility challenges for users with disabilities, particularly those who rely on screen readers or assistive technologies.
- Limited Functionality: Image maps primarily focus on providing links to other pages or content. They lack the versatility of other interactive elements, such as forms or multimedia.
- Browser Compatibility: Some older browsers may have limited support for image maps, potentially affecting compatibility.
Q: Are image maps still relevant in today’s web design landscape?
A: While newer technologies like JavaScript and CSS offer more advanced interactive capabilities, image maps remain a valuable tool for specific design goals. Their simplicity, visual appeal, and ability to enhance user experience make them a viable option for certain projects.
Q: How do I optimize my image maps for SEO?
A: Optimizing image maps for SEO involves ensuring they are accessible, user-friendly, and relevant to the website’s content. Key considerations include:
- Use descriptive alt text: Provide relevant alt text for the image, describing the image’s content and purpose.
- Optimize hotspot labels: Use clear and concise labels for hotspots, ensuring they accurately reflect the linked content.
- Use relevant anchor text: The anchor text linking to the hotspot should be relevant to the destination page.
- Avoid excessive use: Image maps should be used strategically and not overwhelm the user with excessive hotspots.
Tips for Creating Effective HTML Image Maps
- Keep it simple: Avoid overwhelming users with too many hotspots, focusing on key areas and actions.
- Use clear and concise labels: Ensure hotspot labels are easily understandable and accurately reflect the linked content.
- Test on different browsers: Verify that the image map functions correctly across various browsers and devices.
- Prioritize accessibility: Consider users with disabilities by providing alternative navigation methods or clear text descriptions.
- Use image maps strategically: Choose appropriate situations where image maps can enhance user experience and website functionality.
Conclusion
HTML image map generators empower web designers and developers to create interactive and visually engaging experiences. By simplifying the process of creating and implementing image maps, these tools enhance website navigation, user engagement, and overall user experience. While image maps may not be the sole solution for every web design challenge, they remain a valuable tool for designers seeking to elevate their websites with an interactive touch. By considering the factors outlined in this guide, users can effectively select and utilize HTML image map generators to create impactful and engaging online experiences.








Closure
Thus, we hope this article has provided valuable insights into Navigating the Web with Visual Interactivity: A Comprehensive Guide to HTML Image Map Generators. We hope you find this article informative and beneficial. See you in our next article!
